Schule suchen in NRW
Das Ministerium für Schule und Bildung in Nordrhein-Westfalen veröffentlicht im Rahmen der Landesinitiative Open NRW Schuldaten unter einer Offenen Lizenz. Neben einer tagesaktuellen Adressliste werden zusätzliche Bildungsangebote veröffentlicht, z.B. das Kursangebot in der gymnasialen Oberstufe, bilingualer Unterricht und die Schülerzahlen der einzelnen Schulen.
Die Daten werden in Form von CSV- oder XML-Dateien zur Verfügung gestellt, es existiert keine API zum Abruf der Daten.
Die Idee war, diese Daten in einer Webapplikation so zur Verfügung zu stellen, dass sich komfortable nach einzelnen Schulen suchen lässt, aber auch die Schulen einer Gemeinde oder Stadt angezeigt werden können.
Entstanden ist dabei eine Single-Page-Webanwendung (SPA) auf Basis von Angular JS. Die Restschnittstelle wurde mit PHP programmiert.
Aufbau der Datenstruktur und Einlesen der Daten
Die Schuladressen werden in einer Tabelle geliefert, wobei die einzelnen Attribute mit Schlüsseltabellen erläutert werden. Aus den vorgegebenen Dateien habe ich eine Datenbank abgeleitet, in die dann automatisiert die Dateien importiert.
Datenstruktur
Bei der Datenstruktur wurde bewusst auf Constrains verzichtet, da diese beim Einlesen Probleme bereiteten. Das ist keine ganz saubere Lösung, hat aber noch keine Probleme verursacht.
Script zum Einlesen der Daten
Die Anwendung zum Einlesen der Daten besteht aus drei Skripten. In der index.php werden die Tabellen ausgewählt, in der config.php stehen die Adressen und Zugangsdaten, in refresh.php findet der eigentliche Einlesevorgang statt. Als CSS-Framework kommt Bootstrap3 zum Einsatz, das per CDN eingelesen wird. Die Daten werden jeweils in den Tabellen vor dem Einlesen gelöscht (truncate). Die Spaltenüberschriften entsprechen den Attributen in der Datenbank, nur E-Mail wird in E_Mail konvertiert.
Die REST-Schnittstelle
Die REST-Schnittstelle liefert die Daten per JSON-Records und wurde ebenfalls mit PHP realisiert. Die Datenabfrage wurde auf mehrere Dateien verteilt, was mit der Entstehungsgeschichte des Projekts zusammenhängt. Mann könnte sicherlich die verschieden Datensätze über geeignete Parameter aus einem Skript auslesen.
Suchfunktionen
Es werden für die Applikation zwei Suchfunktionen verwendet, einmal die Suche nach einer Schule. Das Skript search.php liefert eine Liste mit Schulen. Gesucht wird in den Felder für die Schulnummer, den Namen, PLZ und Ort der Schule. Der Suchstring kann mit Leerzeichen getrennt werden, wobei die jeweiligen Suchbegriffe dann jeweils per Und verknüpft werden.
Das Skript search_gemeinden.php sucht in der Gemeindetabelle und liefert eine auf 30 begrenzte Liste der Gemeindetreffer.
Schuldaten
Das Skript get_schule.php liefert alle Daten einer Schule, deren id als Parameter übermittelt wird. Der Aufruf https://bankerheide.de/schule-suchen/ajax/get_schule.php?snr=169560 liefert den Datensatz der Schule mit der Schulnummer 169569 im JSON-Format.
Im Datensatz ist auch eine Georeferenzierung der Schule enthalten, leider nicht in Längen- und Breitengraden, sonder in Gauß-Krüger-Koordinatsystem. Um die Geodaten benutzen zu können, um die die Lage Schule auf einer Karte darstellen zu können, müssen die Koordinaten aus dem Gauß-Krüger-System in Längen und Breitengrade umgerechnet werden. Da das ziemlich kompliziert ist, habe ich ein Javascript-Programm von http://calc.gknavigation.de/ in PHP adaptiert.
- geoconvert.php (Umrechnung von Gauß-Krüger-Koordinaten in Längen- und Breitengrade)
Gemeinden
Das Skript get_gm_schulen.php liefert die Schulen einer Gemeinde. Als Parameter dient die Gemeindekennziffer.Das zweite Skript liefert statistische Daten einer jeden Gemeine wie Anzahl der Schulen einer Schulform und die dazugehörigen Schülerzahlen. Auch das Skript get_statistc.php wird mit der Gemeindekennziffer aufgerufen.
Weitere Daten
Es gibt zwei weiter Skripte, Das erste liest das Kursangebot in der Gymnasialen Oberstufe aus, das zweite Daten zu Bilingualen Angeboten an Schulen, die ebenfalls vom MSB angeboten werden.
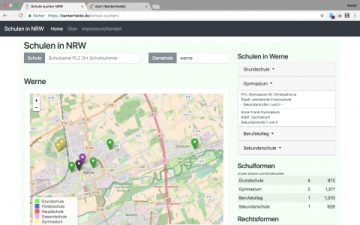
Die Applikation
Die Applikation selber ist als Single-Page-Webapplikation im Prinzip eine HTML-Datei. Als Javascript-Framework wurde AngularJS 1. verwendet. Für mich war das eine Gelegenheit, das Framework an einem sinnvollen Beispiel auszuprobieren. Ich bin keine Experte für AngularJS, hier geht sicherlich noch mehr. Aber für einen ersten Einblick das Framework war die Programmierung der Anwendung sicherlich nützlich.
Neben AngularJS wurden noch Bootstrap 4 als Javascript-Framwork und Leaflet als Modul für die Darstellung der Karten und angular-leaflet-directive für die Einbindung in AngularJS verwendet. Die Quelltexte sind im Folgenden dokumentiert.
Gerade bei der Zusammenarbeit mit Leaflet gibt es einige Probleme, die ich nicht alle zufriedenstellend lösen konnte. Es gibt auch einen Fehler bei der Aktualisierung der Kursangebote.
Download
Das Projekt liegt auf Github zum Download bereit: https://github.com/wahu33/schule-suchen