Bahnauskunft

Diese Projekt geht auf einen Artikel in der Computerzeitschrift ct' 21/2017 S. 164. zurück.
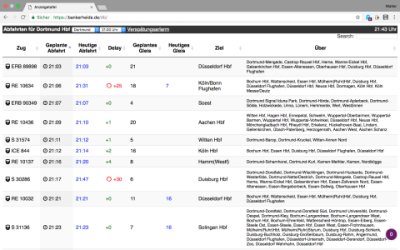
Es Prinzip wird eine Abfahrtstafel für einen bestimmten Bahnhof dargestellt. Eigentlich gibt es sowas schon im Netz, z.B. unter http://bahnhofstafeln.de. Was ist dann der Mehrwert einer eigenen Programmierung? Als Bahnpendler habe ich mich schon häufig darüber geärgert auf dem Bahnsteig zu stehen und auf einen verspäteten Zug zu warten. Häufig schaut man nämlich nicht mehr im Internet, ob der Zug auch pünktlich kommt. Eine automatisierte Verspätungsbenachrichtigung per Mail wäre da sehr hilfreich. Und mein Anbieter Eurobahn hat keinen entsprechenden Service. Diese Projekt bietet außer der Abfahrttafel auch noch die Möglichkeit, sich für bestimmte Züge einen Verspätungsalarm einzurichten und eine Benachrichtigung per E-Mail zu versenden.
PHPBahn
In dem oben genannten Artikel aus der ct' wird eine Klasse phpbahn vorgestellt, mit der sich auf die Fahrplanauskunft der Deutschen Bank zugegriffen werden kann. Diese Klasse ist Grundlage der hier vorgestellten Applikation.
Opendata-Portal der Deutschen Bahn
Die Deutsche Bahn stellt seit 2017 u.a. Fahrplandaten als Open Data zur Verfügungen. Um die Daten nutzen zu können, muss man sich Registrieren und einen API-Key erstellen lassen, der für die Anfragen benötigt wird. Wie das funktioniert, ist im Portal ausführlich beschrieben.
Die Applikation
Die Applikation startet mit einer Browserweiche. Da die Auskunft auch auf einem Smartphone noch lesbar sein soll, werden Spalten ausgeblendet. Das habe ich mit zwei Skripten gelöst, auf die von index.php eingebunden werden:
index.php
<?php $useragent = $_SERVER['HTTP_USER_AGENT']; if (preg_match("/(alcatel|amoi|android|avantgo|blackberry|benq|cell|cricket|docomo|elaine |htc|iemobile|iphone|ipad|ipaq|ipod|j2me|java|midp|mini|mmp|mobi|motorola|nec-|nokia|palm| panasonic|philips|phone|playbook|sagem|sharp|sie-|silk|smartphone|sony|symbian|t-mobile|telus |up\.browser|up\.link|vodafone|wap|webos|wireless|xda|xoom|zte)/i",$useragent)) { include('mobile.php'); } else { include('desktop.php'); }
Die Darstellung erfolgt über das Skript desktop.php bzw. mobil.php.
desktop.php
Für die Auskunft der Abfahrtszeiten wird das JQuery-Modul DataTables verwendet. Dieses Plugin erweitert eine einfache HTML-Tabelle um eine Vielzahl von Möglichkeiten wie wie z.B Sortieren der Spalten und eine hervorragende Suchfunktion.
Im Skript desktop.php und mobil.php laden die benötigten Bibliotheken jquery.js und datatables.js per CDN. Außerdem wird noch FontAwesome für die Icons eingebunden.
Die Initialisierung von DataTables sieht vor, dass die Tabelle nach der 1. Spalte (Abfahrtszeiten) sortiert und keine Paging vorgenommen wird. Das Sortieren ist deshalb sehr praktisch, da die Daten von der API nicht nach Zeiten sortiert sind und man sich so ein Zwischenspeichern der Daten spart. Die Sortierung erfolgt nach Aufbau der Seite per Javascript.
Da ich vormittags von Hamm nach Soest und nachmittags zurück pendele, habe ich den Default-Wert für den Bahnhof abhängig von der Uhrzeit gesetzt.
$arrDate=getDate(); $strDefaultStation= ($arrDate['hours']<=12) ? "Hamm" : "Soest"; $strStation = (!empty($_POST['station'])) ? $_POST['station'] : $strDefaultStation ;
mobil.php
In der Datei mobile.php ist identisch mit dem Skript desktop.php, es werden nur einige Spalten in datatable ausgeblendet:
<script> $(document).ready(function(){ var datatable= $('#abfahrttafel').DataTable( { "order": [[ 1, "asc" ]], "paging": false, }); datatable.columns( [2,4,5,7] ).visible( false ); }); </script>
show_abfahrten.php
Das Skript show_abfahrten.php generiert eine Menüzeile zur Auswahl des Bahnhofs und der Abfahrtszeit. Die API liefert jeweils die Abfahrten für einen Bahnhof für eine volle Stunde.
setting.php
<?php const SETTING_APIKEY = "benutzedeineneigenenapikey"; const SETTING_BAHNHOF = "Hamm"; const SETTING_STOPS = 30; const DB_FILENAME = "sqlite/alarm.db"; $strUrl = (!empty($_SERVER["REQUEST_URI"])) ? $_SERVER["REQUEST_URI"] : ""; $arrStations = array ('8000149'=>'Hamm', '8000076'=>'Soest', '8000080'=>'Dortmund', '8000263'=>'Münster', '8000297'=>'Paderborn', '8000207'=>'Köln Hbf', '8000085'=>'Düsseldorf', '8003680'=>'Limburg'); date_default_timezone_set("Europe/Berlin");
Verspätungsalarm
Mit dieser Funktion können Züge für den Verspätungsalarm markiert werden. Über ein Auswahlfeld lassen sich der Abfahrtsbahnhof und die Uhrzeit eingeben. Zusätzlich muss die E-Mailadresse angegeben werden. Es erscheint danach eine Liste mit den Zügen und Abfahrtszeiten für diesen Bahnhof. Außerdem werden die bereits vorhandenen Alarme angezeigt.
Als Datenbank habe ich hier eine SQLite-Datenbank verwendet.
alert.php
Das Skript wird alle 15 min über einen Cron-Job aufgerufen. Es macht keinerlei Ausgabe auf dem Bildschirm, sondern verschickt bei Bedarf eine Mail, genau dann, wenn ein Zug mehr als 360 Sekunden verspätet ist. Zusätzlich speichert es die Zugverspätungen in der SQLite-Datenbank, um später statistische Auswertungen der Zugverspätungen vornehmen zu können.
Download
Quellen des Projekts liegen bei Github https://github.com/wahu33/bahnauskunft